마아아아아아아아아아아안약에, 만약에 웹뷰의 특정 이벤트를 네이티브에서 받아서 메시지를 보여주고 싶다면 어떻게 해야할까? 여러 방법이 있겠지만 JavaScript 함수를 호출하는 방법을 써보고자 했다. 동작이 되는 웹서비스를 만들 수 없으니 로컬에 HTML 파일을 두고 테스트할 수 있도록 샘플앱을 만들었다. (착하지?) 내 Github에서 모든 코드를 확인할 수 있다. (정말 착하지?)

var handler = Handler()
inner class AndroidBridge {
@JavascriptInterface
fun sendData(msg: String) {
handler.post(Runnable {
var message = msg
if (message.isEmpty()) {
message = "입력 없음"
}
Toast.makeText(this@MainActivity, "msg ::: $message", Toast.LENGTH_SHORT).show()
})
}
}먼저 MainActivity에 내부클래스로 AndroidBridge를 만듭니다. 왜 Bridge(다리)냐. 네이티브와 웹 사이를 연결시켜주는 부분이니깐. (아니면 태클 부탁합니다.) 여기서 특히 알아야 하는 것은 바로 Anotation. "@JavascriptInterface"를 사용해야 Web의 자바스크립트가 네이티브를 호출할 수 있다.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true)
}
main_webview.settings.javaScriptEnabled = true
main_webview.addJavascriptInterface(AndroidBridge(), "sendToNative")
main_webview.loadUrl("file:///android_asset/sample.html")
main_webview.webViewClient = WebViewClient()
main_webview.webChromeClient = WebChromeClient()
}
이제 onCreate에서 web을 호출할 webview 세팅이 필요하다. 나중에 크롬 개발자 도구에서 디버깅도 할거라서 setWebContentsDebuggingEnabled 세팅도 잊지말자. KITKAT(api 19) 이후 버전에서만 이용가능하다.
<!DOCTYPE html>
<html>
<head>
<script>
window.sendToNative.sendData("시작합니다")
</script>
</head>
<body>
******* 어차피 보이지 않을 html 본문 *******
</body>
</html>방금 프로젝트를 만들었다면 assets 폴더가 없을 것이다. assets에 html 파일을 넣어둘 것이기 때문에 assets 폴더 만드는 법을 확인하자. 폴더를 만들었으면 sample.html을 만들고 header에 <script> 태그와 함께 window 함수를 넣는다. body에 넣어도 상관이 없을 것 같다. 자바스크립트를 몰라서 주변 개발자의 도움으로 해당 스크립트를 받았다. 이것으로 네이티브가 데이터를 받을 준비가 되었다.
아래는 테스트를 해보는 순서이다. 아래 이미지 참고하면 더욱 쉬울 것이다.
- Debug build로 Run App
- 앱이 열린 상태에서 PC의 크롬(Chrome) 실행
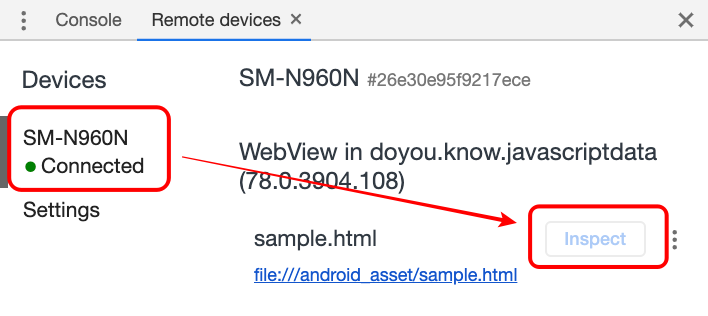
- 개발자 도구(맥북 기준으로 F12) - 세로 점 3개 버튼 - More tools - Remote devices
- 디바이스 선택 - Inspect 버튼 클릭
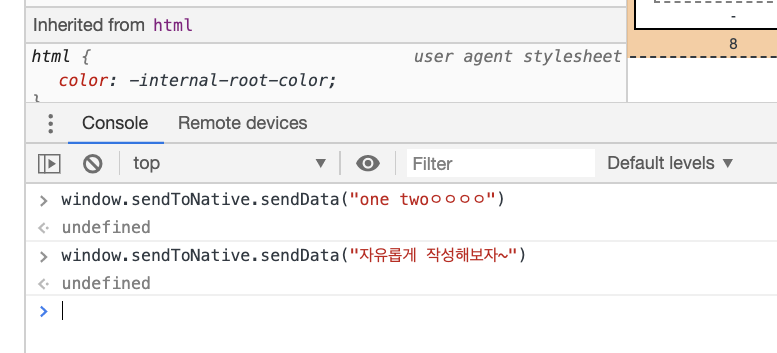
- Console에서 다음을 입력
- window.sendToNative.sendData("자유롭게 작성해보자~")
- 앱에서는 Toast가 출력된다.



상단에도 링크를 남겼지만... 구현된 코드 링크를 여기에도 남겨본다. (Github) 그럼 모두, 굳럭~
참고자료
- 현기증난단 말이예요 블로그
- 동해둘리 블로그
- 닉군 블로그
- 머어하지 블로그 (추천)
- 피로에 살고 피로에 죽자 블로그
- 기타치는 개발자 블로그
- 조길상 블로그
- 알레폰드 블로그
- 앙망 블로그
- 크롬 개발자 도구 콘솔에서 "No Browser Detected"라고 나올 때 대처법
자바스크립트를 잘 몰라서 정말 많이도 찾아보았다. (어휴)
'Android, iOS' 카테고리의 다른 글
| Volley에서 newRequestQueue를 Deprecated시켰다고 한다 (0) | 2020.01.06 |
|---|---|
| 큰 이미지가 계속 흐릿해보이면 Glide를 의심해보자 (0) | 2020.01.02 |
| ViewPager 안에 수평 스와이핑 View가 또 있다면? (0) | 2019.11.25 |
| targetSdkVersion 28로 올렸을 때 만날 수 있는 문제점 (0) | 2019.11.13 |
| Android에서 Reactive 맛보기 (0) | 2019.11.05 |

Comment