샘플 이미지가 필요한 경우, 그것도 많이, 왠만하면 검색도 가능하게. 그럴려면 돈을 지불해서 구글 검색이나 상용화 API를 떠올릴 수 있다. 하지만 Flickr API로 간단하게 구현도 가능하다. 오늘은 Flickr에서 이미지를 가지고 오는 방법을 기록해본다. Flickr는 야후가 인수한 이미지 공유 서비스로 자세한 설명은 나무위키 링크로 대체한다. 샘플용 앱 링크는 아래와 같다.
conquerex/SearchKoreanFood
이미지와 비디오 리스트를 볼 수 있는 Sample App. Contribute to conquerex/SearchKoreanFood development by creating an account on GitHub.
github.com

일단 통신을 할 수 있는 상황은 세팅 되었다고 가정한다. 영 감이 안온다면 이 링크를 참고하시면 된다. 플리커에서 API를 사용하려면 먼저 회원가입을 해야한다. 가입이 완료되면 사용설명서에 해당하는 API 문서를 참고하는 것이 좋다. App Garden이라고 부르는 API 문서를 보자. 해당 문서에서 필수적으로 읽어야 하는 것이 개요, URL, API 키이다. 개요를 먼저 읽고 API 키 문서에 접근하자. URL은 키를 받고 나서 봐도 된다.
https://www.flickr.com/services/api/
Flickr 서비스
Flickr API는 외부 개발자가 비상업적 용도로 사용할 수 있습니다. 상업적 용도는 사전 합의를 거쳐야 합니다.
www.flickr.com

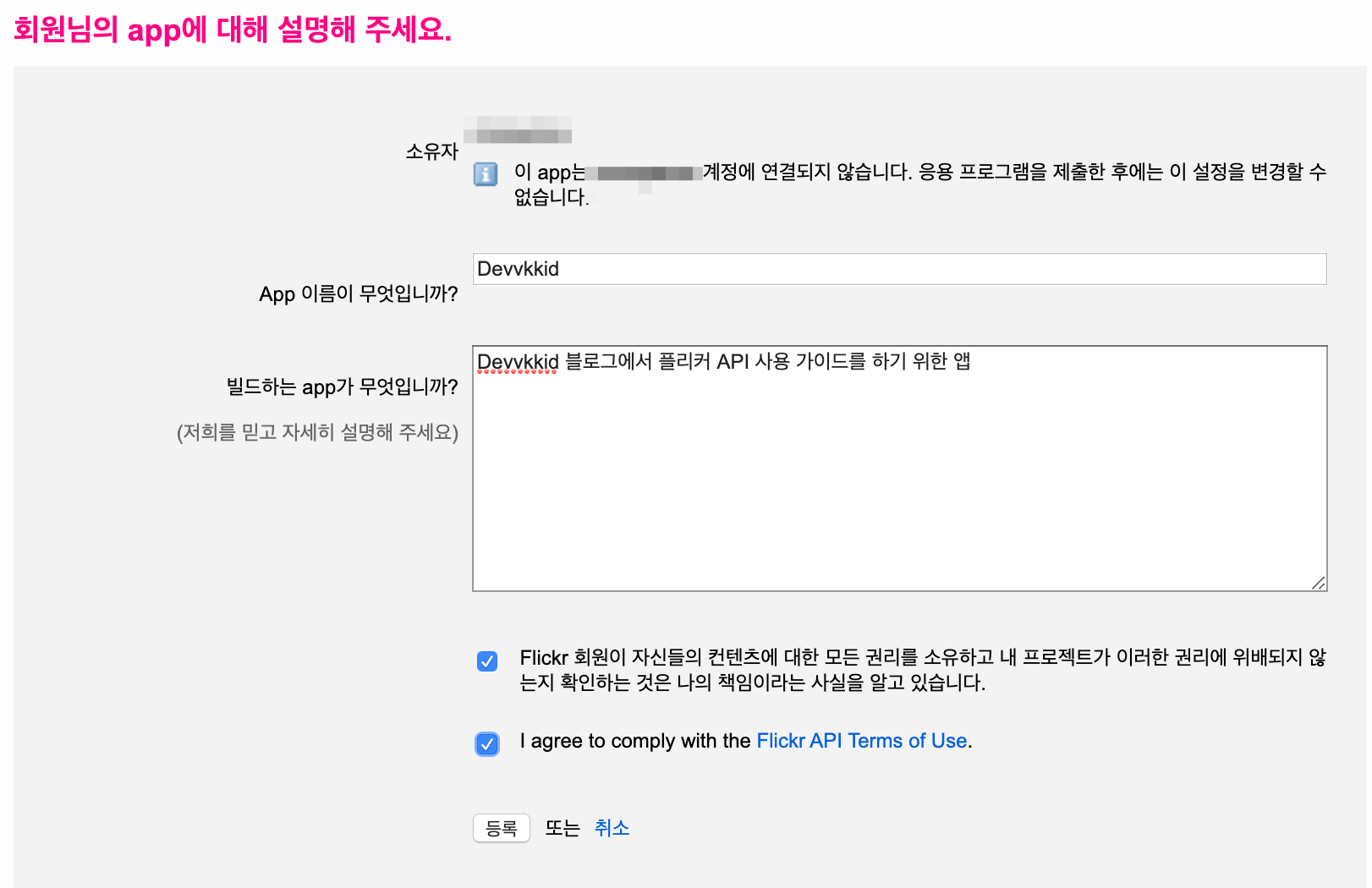
"API 키" 문서에 접근하면 키를 제작하는 버튼 혹은 화면이 나온다. 키를 제작하기 전에 보이는 화면이 위와 같다. 지금은 연습용이 될테니 비상업용 키 신청을 클릭한다. 혹시 이 화면이 보이지 않는다면 이 링크를 누르면 해당 화면을 볼 수 있다. 앱 이름과 설명을 기재해야하는 화면이 나온다. 그리고 동의해야하는 사항에 체크를 하고 난 뒤 등록버튼을 누르자. 실제 안드로이드 앱 이름과 달라도 무방하다.


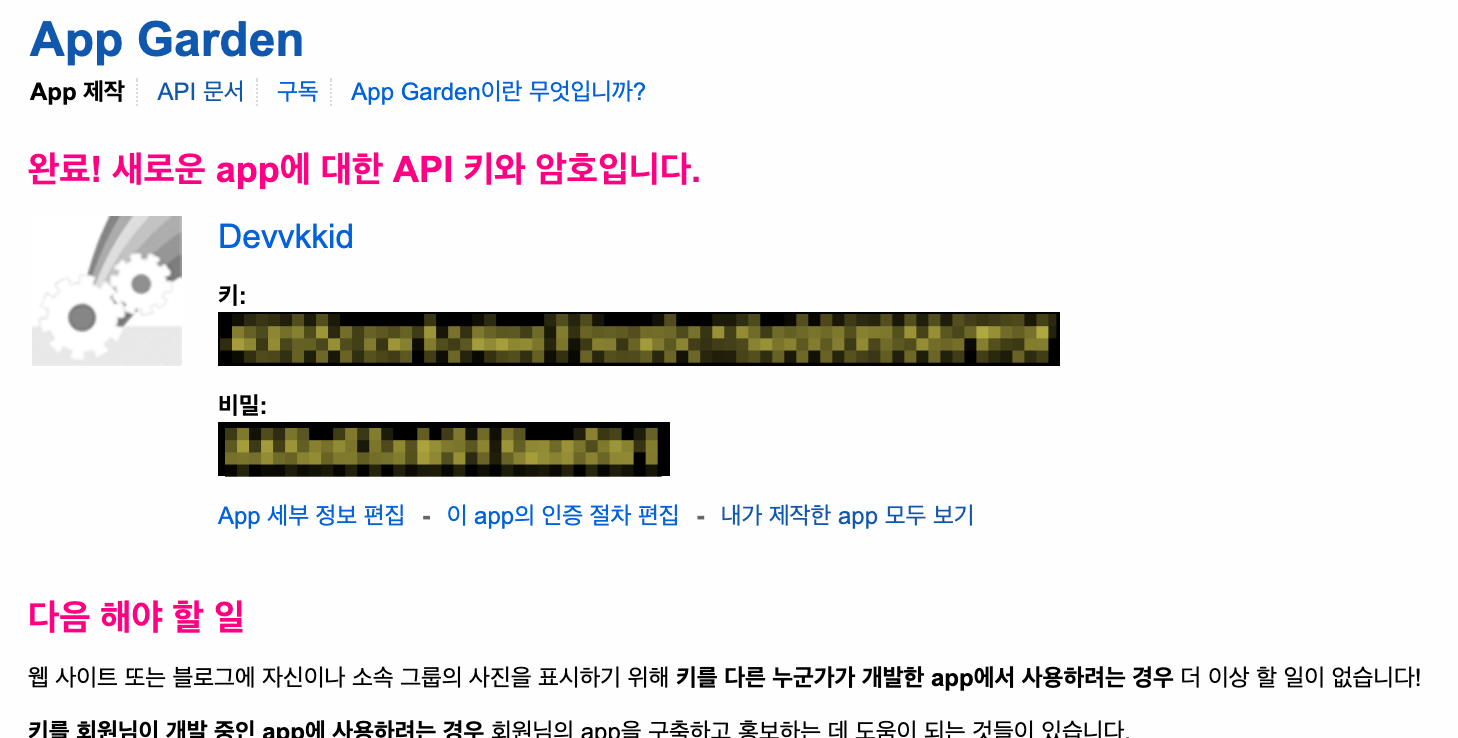
등록을 하면 키와 비밀번호 정보를 알려준다. 혹시나 다른 화면으로 넘어갔어도 [API 문서 -> API 키]에서 해당 정보를 볼 수 있다. 필요한 키는 얻었으니 이 키를 어떻게 사용하는지 알아보자. 특정 키워드의 이미지 검색 결과를 보여주고 싶다고 가정해보자. API 문서에서 flickr.photos.search를 찾아서 클릭해보면 해당 method의 파라미터 값 설명이 나온다. 이것과 [API 문서 -> URL]를 같이 봐야한다. 이제 코드에서 이 메소드를 사용해보자. 샘플앱에서는 Retrofit을 사용하여 플리커와 통신하였다. 혹시 코드에 적용하기 전에 API를 테스트해보고 싶다면 Talend API Tester를 사용해보면 된다.
interface ApiRequest {
@GET("services/rest/")
fun getImages(
@Query("page") page: Int,
@Query("method") query: String = "flickr.photos.search",
@Query("api_key") apiKey: String = "your_api_key",
@Query("text") text: String = "'Korean Food'",
@Query("per_page") perPage: String = "10",
@Query("format") format: String = "json",
@Query("nojsoncallback") nojsoncallback: String = "1"
): Call<ImagesResponse>
}- flickr.photos.search 메소드 문서를 보면 api_key가 필수라고 나온다. 여기에 제작한 app key를 넣으면 된다.
- GET 메소드에 들어가는 End point URL은 [API 문서 -> 요청형식 -> REST]를 보면 된다.
- 순수한 Json String으로 Response를 받고 싶다면 "format"은 "json"으로, "nojsoncallback"에는 값을 1로 세팅한다.
- "method"에 사용하고 싶은 메소드(ex - flickr.photos.search)를 넣고 메소드 문서의 인수값을 선택적으로 사용하면 된다. 다만 문서에서 "선택적"이라고 표시는 되어 있지만 실제로는 필수인 경우도 있다.
// MainListItemHolder 일부
// 플리커 이미지를 RecyclerView 리스트 내에 사용하였다.
fun bind(itemPhoto: Photo) {
initializePlayer(itemPhoto)
// 가독성을 위해 String을 줄바꿈 하였다
val imageString = "https://farm${itemPhoto.farm}.staticflickr.com" +
"/${itemPhoto.server}" +
"/${itemPhoto.id}_${itemPhoto.secret}.jpg"
if (!imageString.isEmpty()) {
if (itemPhoto.isVideo) {
title.text = "Test your streaming URL"
photo.visibility = View.GONE
video.visibility = View.VISIBLE
} else {
Glide.with(itemView).load(imageString).into(photo)
title.text = itemPhoto.title
photo.visibility = View.VISIBLE
video.visibility = View.GONE
}
} else {
photo.visibility = View.GONE
}
}- 본 샘플에서는 Glide를 사용하여 이미지를 출력하였다.
- Glide의 into 메소드에 들어 갈 이미지 소스는 경로가 모두 다르기 때문에 imageString으로 미리 세팅하였다.
- API response 값에서 가져온 값으로 imageString을 만든다. 해당 이미지 소스를 만드는 방법은 [API 문서 -> URL]에 있다.
이제 샘플 이미지 정도는 쉽게 가지고 올 수 있을 것 같다. 처음만 조금 헤맬 뿐 막상 한번 해보면 그다음 부터는...

'Android, iOS' 카테고리의 다른 글
| targetSdkVersion 28로 올렸을 때 만날 수 있는 문제점 (0) | 2019.11.13 |
|---|---|
| Android에서 Reactive 맛보기 (0) | 2019.11.05 |
| 안드로이드 쓰레드, 어떻게 사용할까? (0) | 2019.10.25 |
| 안드로이드에서 Thread가 중요한 이유 (0) | 2019.10.25 |
| [Google play] 릴리즈 노트(출시노트) 다국어화 (0) | 2019.06.25 |

Comment