.

위 이미지는 지금부터 시작할 버튼 구현의 결과물이다. 여러개의 화려한 토글 버튼을 구현하고 싶었다. 정확한 요구사항은 아래와 같다.
- ON/OFF가 가능한 토글 버튼
- 여러개 버튼이 한눈에 보여져야 한다
- 버튼 효과는 화려하게
프론트엔드 개발을 모르기 때문에 github의 Pages를 사용하기로 했다. 이전에도 Pages를 사용하여 노션의 다크모드 웹사이트 만드는 것을 소개한 적 있다.
노션으로 다크모드 웹사이트 만드는 3가지 방법
노션(Notion)은 무료 버전으로도 충분히 많은 표현이 가능하기에 수많은 유저들이 이용중이다. 기본적으로는 노트툴이지만 외부에 공유를 한다면 웹페이지처럼 사용도 가능하다. 그런데 노션은
devvkkid.tistory.com
먼저 ON/OFF가 가능한 토글버튼을 만들어야 한다. 내가 제로부터 만들 수 없기 때문에 남들이 만들어놓은 버튼을 가지고 오려고 한다. Codepen에는 레퍼런스가 많이 있다. 물론 버튼도 많다. 여기서 아래의 버튼을 찾았다. ON/OFF의 효과도 나름 화려해서 마음에 든다. 이제 github pages에 코드를 넣어보자.
CSS-only ripple toggle with dynamic text colour
A CSS-only toggle button with dynamic inverse text colour....
codepen.io
Codepen에는 버튼 부분의 코드만 구현되어 있다. HTML의 전체 포맷이 제공되어 있지 않다. 그러니 이미 포맷이 완성된 모양을 가지고 오자. 난 날먹 개발자니깐. 아래 코드를 통해 필요한 포맷만 가지고 온다.
W3Schools online HTML editor
The W3Schools online code editor allows you to edit code and view the result in your browser
www.w3schools.com
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
</style>
</head>
<body>
</body>
</html>
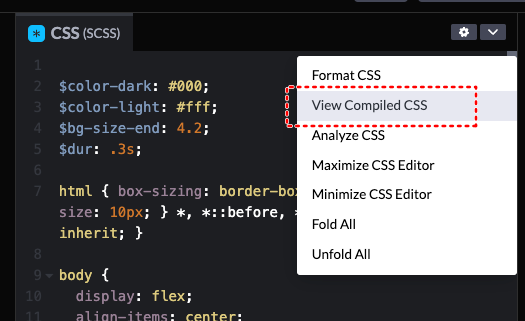
이제 style 태그 내부에 CSS를 집어넣자. Codepen에는 SCSS로 제공되어 있어서 CSS로 컴파일된 코드를 집어넣어야 한다. 그 다음에는 body 태그에 Codepen의 HTML 코드를 넣으면 끝이다.

마지막으로 버튼들 배치를 바꾸고 싶었다. 아래 블로그글을 참고하여 정렬이나 위치를 변경해보고 최적 배치를 잡았다.
CSS Flex(Flexible Box) 완벽 가이드
많은 경우 float, inline-block, table 등의 도움을 받아서 수평 레이아웃을 구성하지만 이는 차선책이며, 우리는 Flex(Flexible Box)라는 명확한 개념(속성들)으로 레이아웃을 쉽게 구성할 수 있습니다. CSS F
heropy.blog
최종 코드가 궁금하면 아래 Github을 참고하면 된다. 아쉬운게 있다면 토글 상태를 저장할 수 없다는 것. DB를 연결할 줄 알았다면 체크된 것을 유지할 수 있었을 텐데 거기까지 학습하기에는 시간이 얼마나 걸릴 것인지 알 수 없어서 여기에서 멈추기로 했다. 화면 만들 줄도 몰랐던 사람이 여기까지 만들어서 만족한 것도 있다.
GitHub - conquerex/conquerex.github.io
Contribute to conquerex/conquerex.github.io development by creating an account on GitHub.
github.com
동작하는 것을 보고 싶다면 아래 링크를 클릭해서 보면 된다.
https://conquerex.github.io/sool-list
conquerex.github.io
참고자료
- [javascript] on,off 스위치 만들기 (토글버튼: Togglebutton)
- CSS Flex(Flexible Box) 완벽 가이드
.
'Frontend' 카테고리의 다른 글
| 무작정 따라하는 Sveltekit + MongoDB + Vercel. [3] 구현 및 배포 (2) | 2022.10.25 |
|---|---|
| 무작정 따라하는 Sveltekit + MongoDB + Vercel. [2] DB 연동 (2) | 2022.10.25 |
| 무작정 따라하는 Sveltekit + MongoDB + Vercel. [1] 설치 및 데모앱 (1) | 2022.10.25 |

Comment