
지난번에 노션을 바탕으로 UI를 만들었던 경험이 있다. 필요한 기능을 단순히 UI에서 구현되기만 하면 되기에 Github page를 이용하여 만들었다. 그런데 사람의 욕심은 끝이 없다. 이번에는 버튼의 상태까지도 저장되는 UI를 만들고 싶어졌다.
자바스크립트는 모르지만 화려한 토글 버튼을 구현하고 싶어
. 위 이미지는 지금부터 시작할 버튼 구현의 결과물이다. 여러개의 화려한 토글 버튼을 구현하고 싶었다. 정확한 요구사항은 아래와 같다. ON/OFF가 가능한 토글 버튼 여러개 버튼이 한눈에 보여
devvkkid.tistory.com
무엇을 할 것인가
내가 원한 것은 다음과 같다.
- 3가지 상태를 가지는 버튼을 구현할 것
- 해당 버튼의 상태가 저장될 것
- 해당 화면을 구현한 코드를 간단하게 배포할 수 있을 것
상태를 저장해야한다는 결정으로 DB가 필요할 수 밖에 없었고 이로인해 단순한 Github page로 구현은 어렵겠다고 판단했다. 그래서 React 혹은 Vue를 통해 구현을 해야하나 고민하던 찰나에 Svelte를 발견했다. 기본적인 HTML, CSS, JS만 알면 원하는 UI를 그릴 수 있는 웹 프레임워크이다. 또한 Svelte를 더 쉽게 개발할 수 있도록 Sveltekit이라는 툴킷을 제공하고 있다. Svelte와 Sveltekit에 대해 궁금하다면 아래 글을 참고해보자.
- SvelteKit 에 대하여
- 처음 만나는 Svelte
- 왜 Svelte(스벨트)를 좋아하나요?
SvelteKit 설치
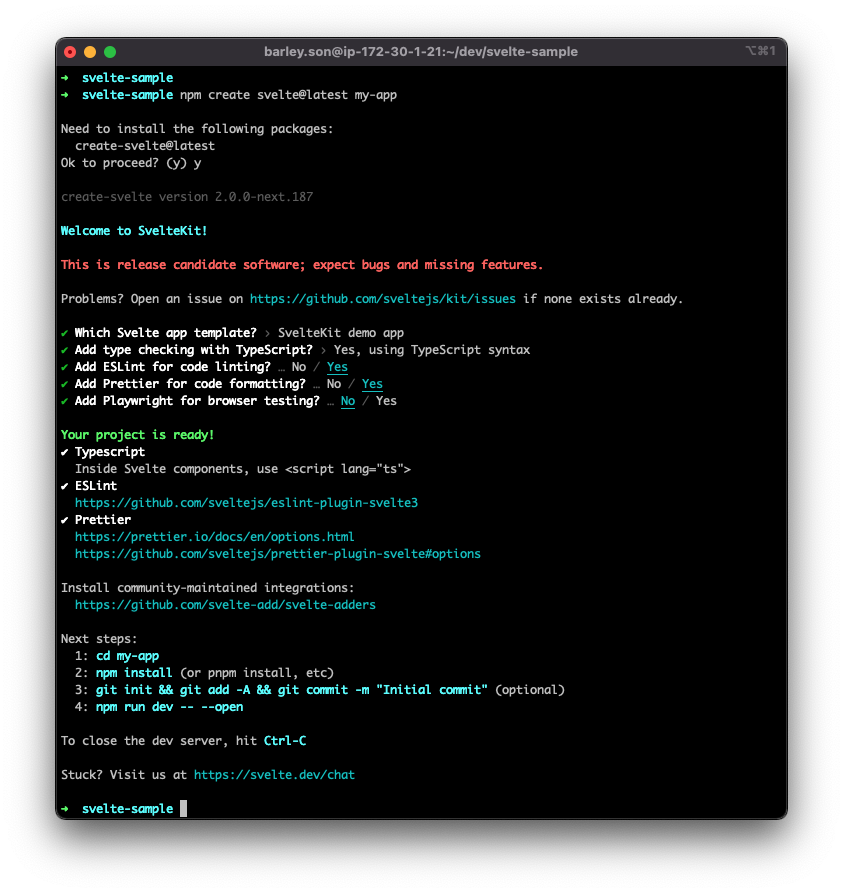
SvelteKit을 설치해보자. 개발문서에 제공되는 방법을 그대로 따라하면 된다. 스벨트킷을 설치할 때 여러가지 옵션이 등장하는데 본 컨텐츠에서는 데모앱을 바탕으로 시작할 예정이다. 또한 Next steps라고 가이드가 나타나는 부분은 개발문서와 유사한 가이드이므로 따라해도 되고 그렇게 하지 않아도 문제 없다.
npm create svelte@latest my-app
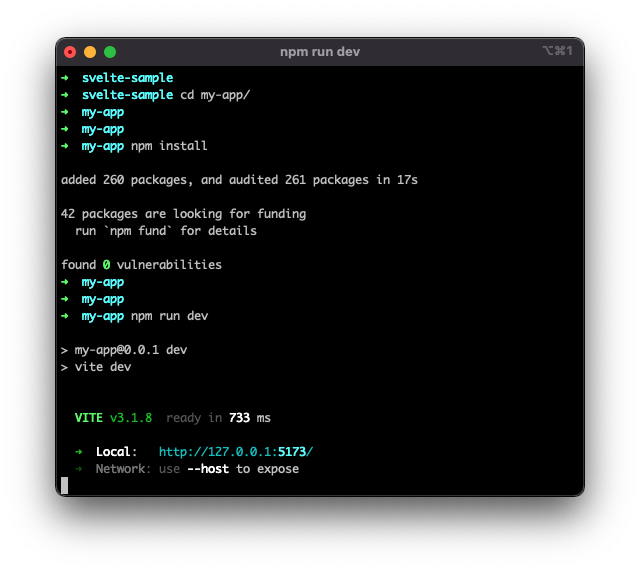
cd my-app
npm install
npm run dev

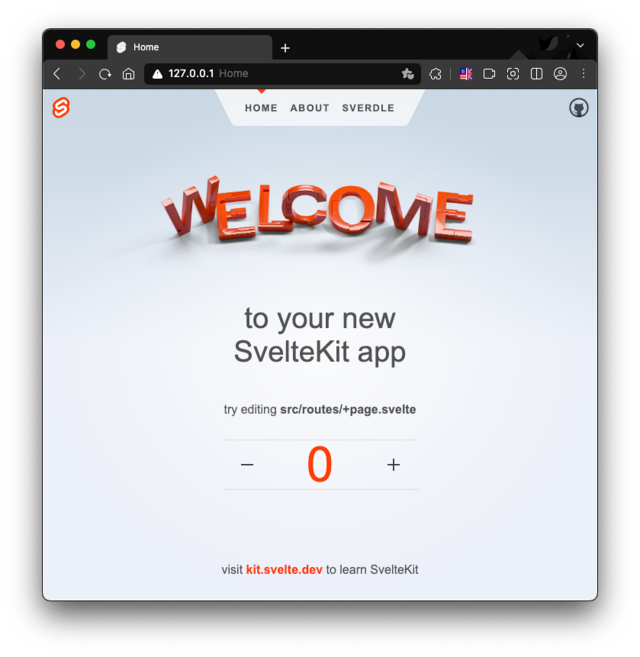
설치를 완료하고 구동도 문제 없다면 Local에 나타난 주소로 접근해보자. 아래와 같은 화면이 나타난다면 문제없이 잘 설치된 것이다. 화면에 나타난 버튼을 누르면서 얼마나 빠르고 간단한지 체험해보도록 하자.

VS Code로 SvelteKit 구경하기
VS code 설치 과정은 생략한다. VS code에서 설치한 SvelteKit의 App 코드를 열어보면 아래 이미지와 유사할 것이다. (99%는 동일해야 하지 않을까) 여기서 +page.svelte를 보자. svelte 파일은 HTML, CSS, JS를 모두 작성할 수 있도록 지원하고 있다.

이제 +page.svelte의 아래 부분을 수정하고 저장을 해보자. 그러면 vite 로그가 나타나면서 화면도 바로 변경되는 것을 볼 수 있다. 이것이 SvelteKit의 장점 중 하나인 Vite의 역할이다. 저장만으로 바로 컴파일과 화면에 반영이 되는 HMR이 스벨트킷에는 포함되어 있다. 본 컨텐츠는 '무작정 따라하기'이기에 자세한 설명은 다른 자료를 통해 얻기를 바란다.
# Before
to your new<br />SvelteKit app
# After
to your new<br />SvelteKit app. Nice!!
# Terminal Log
오전 11:35:52 [vite] hmr update /src/routes/+page.svelte
각 페이지는 src/routes에 따라 위치(주소)가 정해진다. +page.svelte 파일은 src/routes에 위치하고 있다. 그리고 파일명의 '+'는 무시되기 때문에 로컬로 접근하자마자 Index 페이지 역할로 나타나게 된다. 동일한 방식으로 src/routes/about에 위치한 +page.svelte 파일은 "http://127.0.0.1:5173/about"으로 접근이 가능하다. 이런 라우팅 방식도 SvelteKit의 장점 중 하나이다.
추가로 하나 더 언급을 하자면 스벨트킷을 설치하면 .gitignore 파일이 생성된다. 그래서 바로 github 등의 git 서비스를 이용해서 commit을 해도 불필요하거나 민감한 코드들은 커밋되지 않는다.
3가지 상태를 가지는 버튼
또 다른 요구사항인 토글 버튼을 구현해보자. 이 버튼의 특징은 일반적인 토글 버튼과 다르게 3가지 상태를 가진다는 점이다. 아래 버튼은 마치 이메일을 발신하고 대기하고 완료하는 모습을 보여준다. 토글버튼은 아니지만 3가지 상태를 가진다는 점에서 요구사항에 부합한다. 이것을 스벨트킷에 적용해보려고 한다.
CSS-only Interactive Send Button
...
codepen.io
스벨트킷 메인 페이지에 불필요한 내용들을 제거해보자. 오직 하얀 바탕만 남도록 하는 것이다. 해당 내용이 궁금하면 아래 깃헙을 참고하자. 커밋별로 구분해 놓았으니 커밋 로그를 참고해서 하나씩 따라해도 좋다. about이나 sverdle 관련 파일은 일부러 남겼다. 앞으로 개발하는 부분에 영향을 주지 않기 때문이다. 혹시 제거하고 싶다면 제거해도 좋다.
2. 불필요한 코드 제거 · conquerex/sveltekit-mongodb-vercel-app@1b8e56a
Show file tree Showing 3 changed files with 3 additions and 33 deletions.
github.com
이제 버튼을 추가해보자. 먼저 CSS부터. Codepen에는 SCSS로 제공되고 있으니깐 CSS로 컴파일하자. SCSS창의 우측 상단에 아래로 향하는 버튼을 누르면 CSS로 컴파일 할 수 있는 버튼(View compiled CSS)이 보인다. 이 코드를 styles.css에 넣는다. import 부분은 가장 상단에 넣고 wrapper 클래스부터 @keyframes reveal까지는 가장 하단에 넣는다.
다음엔 HTML과 JS 부분을 +page.svelte에 넣을 차례다. Codepen에서 Slim HTML로 표현된 코드창이 보일 것이다. 우측 상단 화살표를 누르고 View compiled HTML을 클릭하여 HTML 코드를 얻자. 이 코드를 +page.svelte의 section 태그 내부에 넣는다.
문제는 JS인데 +page.svelte 상단에 넣으려고 한다. 본 예시에서는 JS로 표현되는 부분을 전부 TypeScript로 사용할 것이어서 먼저 script 태그에 lang="ts"로 맞추자. 그런 다음에 Codepen의 JS 코드를 script 태그 내부에 넣으면 컴파일 에러가 나타나는 것을 볼 수 있다. document를 사용하고 싶다면 onMount라고 하는 라이프사이클 함수를 사용해야 한다. onMount에 감싸서 적용하면 문제없이 버튼이 보여진다. TypeScript라서 button에 타입을 지정해줘야 해서 any를 추가하였다.
// +page.svelte
<script lang="ts">
import { onMount } from 'svelte';
onMount(() => {
const button:any = document.querySelector('.button');
button.addEventListener('click', function () {
button.classList.remove('button--default');
button.classList.add('button--process');
setTimeout(function () {
button.classList.remove('button--process');
button.classList.add('button--success');
}, 2000);
setTimeout(function () {
button.classList.remove('button--success');
button.classList.add('button--default');
}, 4500);
});
});
</script>
<svelte:head>
<title>Sample App</title>
<meta name="description" content="Svelte demo app" />
</svelte:head>
<section>
<div class="wrapper">
<button class="button button--default">
<div class="button__icon-wrapper">
<div class="button__icon" />
</div>
<div class="button__text-wrapper">
<div class="button__text button__text--default">Send</div>
<div class="button__text button__text--process">Cancel</div>
<div class="button__text button__text--success">Sent!</div>
</div>
</button>
</div>
</section>
<style>
<!-- 생략 -->
</style>
3. 버튼 추가 · conquerex/sveltekit-mongodb-vercel-app@f1f9e73
Show file tree Showing 4 changed files with 170 additions and 10 deletions.
github.com
여기까지 코드를 아래 Github에 반영해 두었다. 제대로 동작하지 않으면 깃헙 코드와 비교해보도록 하자. 아무리 비교해도 문제가 없어 보인다면 컴파일 중 생긴 이슈일 수 있다. 이럴 때는 Language Server를 재시작하는 방법이 있다. 맥OS 기준으로 "CMD + Shift + P"를 누르고 재시작하고 싶은 Language를 입력해보면 Restart 명령을 볼 수 있다. TypeScript나 Svelte 파일을 재시작하여 컴파일이나 의존성 추가 이슈를 해결할 수 있다.
위 깃헙에서 코드를 비교하다보면 엉뚱한 부분이 수정되어 있는 것을 볼 수 있다. prettier라는 플러그인을 통해서 포매팅을 보기 좋게 하다보니 생긴 수정이다. 순서대로 따라왔다면 기본적으로 설치되어 있을 것이다. 만약 설치되어 있지 않다면 별도로 prettier를 설치하길 바란다. 설치를 했다면 아래 명령어처럼 사용할 수 있다. 아래 예시는 svelte 파일 모두를 포매팅하는 명령어이다.
prettier --write --plugin-search-dir=. ./**/*.svelte
아래와 같은 화면이 보이고 버튼을 클릭했을 때, Codepen에서 동작한 것과 동일하게 움직이면 제대로 수행한 것이다.

다음 파트에서는 MongoDB를 만들고 SvelteKit에 끌어오는 방법을 설명해보겠다.
.
'Frontend' 카테고리의 다른 글
| 무작정 따라하는 Sveltekit + MongoDB + Vercel. [3] 구현 및 배포 (2) | 2022.10.25 |
|---|---|
| 무작정 따라하는 Sveltekit + MongoDB + Vercel. [2] DB 연동 (2) | 2022.10.25 |
| 자바스크립트는 모르지만 화려한 토글 버튼을 구현하고 싶어 (1) | 2022.10.04 |

Comment